30 Best jQuery tutorials
jQuery these days has become talk of the town because of its increasing crave and demand in the designing field. It has captivated attention by its fast and concise JavaScript Library that simplifies, event handling, animating, HTML document traversing and Ajax interactions for speedy web development.
jQuery is a lightweight JavaScript library that highlights the interaction between JavaScript and HTML and focuses on write less do more. It is one booming platform that has captivated the mass with its noteworthy significance in designing field.
It has now become essential to keep yourself updated with its excellent usability and example. Here are few of the outstanding jQuery tutorials that shall help you get connected and upgraded.
1. How to Create an Infinite Scrolling Web Gallery
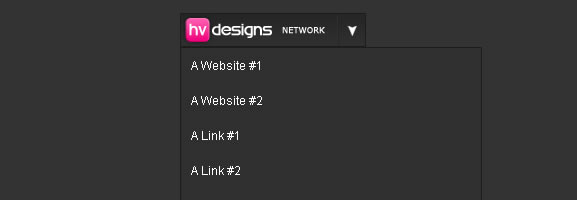
2. Sexy Drop Down Menu w/ jQuery & CSS
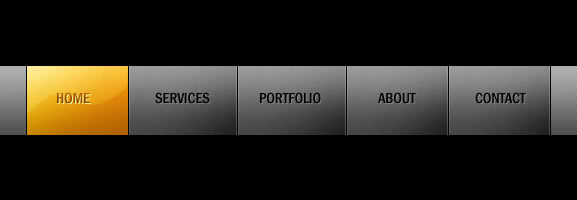
3. How to Build a Lava-Lamp Style Navigation Menu
4. How to Create a Simple iTunes-like Slider
5. CSS Image Switcher
6. Slider Gallery
7. Animate Panning Slideshow with jQuery
8. Create a Custom jQuery Image Gallery with jCarousel
9. Complete/Non-Queuing Animations with jQuery
10. How to Write a Neat FlipNav Script
11. Coda Slider Effect
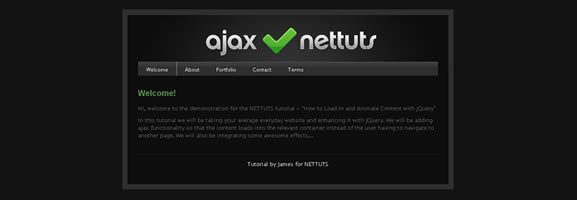
12. How to Load In and Animate Content with jQuery
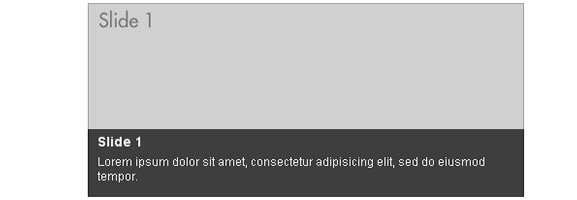
13. jQuery Photo Slide Show with Slick Caption Tutorial Revisited
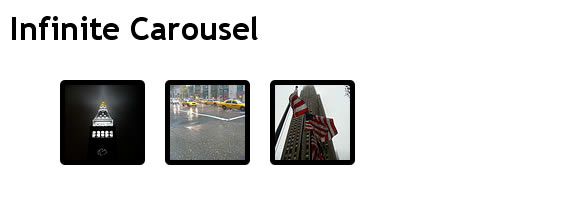
14. jQuery Infinite Carousel
15. The Easiest Javascript Sliding Door Effect Tutorial with jQuery
16. Photo Slider Tutorial
17. Image Fade
18. jQuery Tutorials for Designers
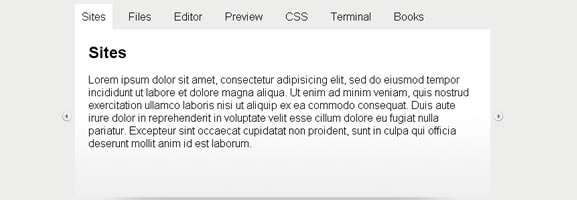
19. jQuery Tabbed Interface / Tabbed Structure Menu Tutorial
20. Beautiful Slide Out Navigation: A CSS and jQuery Tutorial
21. Outside the Box Navigation with jQuery
22. How To Create A ‘Mootools Homepage’ Inspired Navigation Effect Using jQuery
23. iPhone-like Sliding Headers
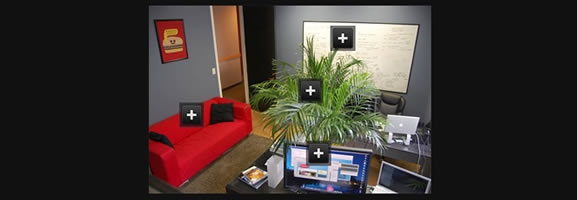
24. Making an Interactive Picture with jQuery
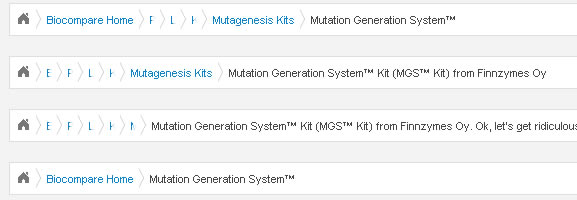
25. CompareNetworks jQuery’d Bread Crumb – jBreadCrumb
26. Sliding Jquery Menu
27. Use Sprites to Create an Awesomeness-Filled Navigation Menu
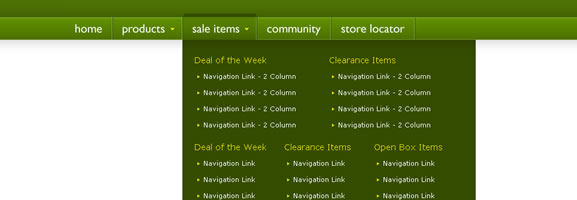
28. Mega Drop Down Menus w/ CSS & jQuery
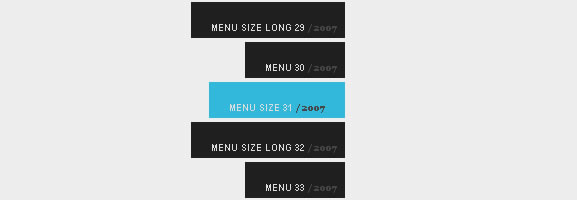
29. Vertical Scroll Menu with jQuery Tutorial
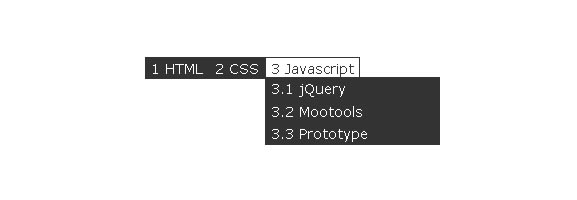
30. Create a multilevel Dropdown menu with CSS and improve it via jQuery
For jQuery slideshow/gallery plugins click here