20 jQuery image and gallery tutorials and plugins
When it comes to jQuery slideshow we are talking about flexibility and more flexibility. The flexibility gets nurtured when it involves images. This functionality of jQuery provides you with option that add creates “wow” factor to your project Slides.
Slideshow features like looping, auto play, fade or slide transition effects, crossfading, image preloading, and auto generated pagination which is comes with crazy simple slideshow plugin for jQuery.
So here we’ve summed up jQuery slideshow and gallery plugins and tutorials that shall help you display images in your next project.
1. Rotating Image Slider with jQuery
Rotating Image Slider shows you how to create an asymmetrical image slider, when you try to slide the images it will rotate slightly and delay sliding of each element.
2. Awkward Showcase – A jQuery Plugin
3. Face detection
4. AviaSlider
A AviaSlider is a unique jQuery slideshow plugin which includes 8 unique transition effects, lots of easy to set options to create your own effects, image preloader, autoplay that stops on user interaction
and many more. It supports almost all browser include IE 6, cool hah. AviaSlider delivers a unique transition effects, it is basically jQuery slideshow plugin. Fullscreen Background image are many times attractive, you always want it to fill the screen and maintain its aspect ratio.In regards to fulfill the attribute this pluging comes handy and useful .
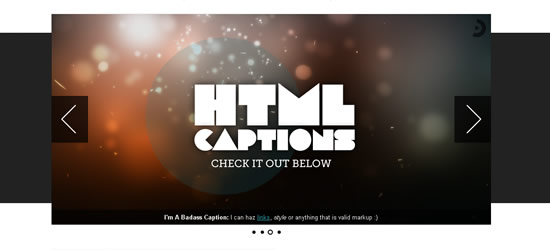
5. Slidess
Slides is slideshow plugin which includes features like looping, auto play, fade or slide transition effects, crossfading, image preloading, and auto generated pagination. It includes few examples such as images with captions, linking, product, multiple slideshows and so on.
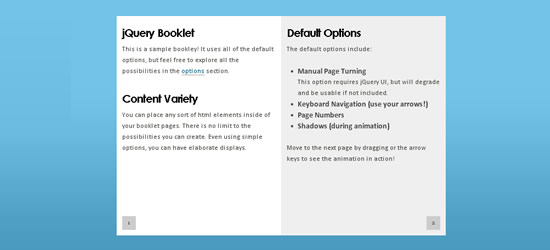
6. Booklet – jQuery Plugin
Booklet is a jQuery tool for displaying content on the web in a flipbook layout.
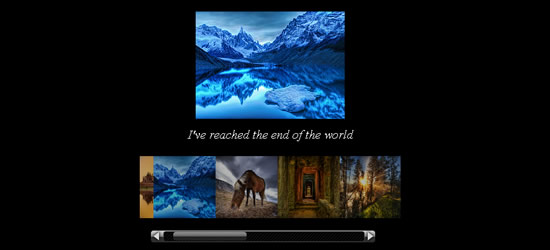
7. Fullscreen Gallery Thumbnail Flip
This tutorial will help you to create a fullscreen gallery using jQuery which has a thumbnail of the currently shown fullscreen image on the side that flips when navigating through the images.
8. jQuery UI CoverFlow 2.0 Using $.widget
9. jQuery Slidy – A Transition Plugin
Slidy is a plugin that creates a customizable transitions automatically. Face Detection People like different functions related to image, as the name suggest face Detection is an impressive plugin that does just what its name suggests. It detects faces in photos.
10. COIN SLIDER
[caption align="aligncenter" caption="COIN SLIDER"]
11. A Slick jQuery Image Slider Plugin
12. Thumbnails Preview Slider
n this tutorial we will show you how to create and use a thumbnails preview slider with jQuery. Since we got a lot of requests to show how to make the preview slider work separately from the full image view, we decided to make a tutorial on how to use the little thumbnails preview part only.
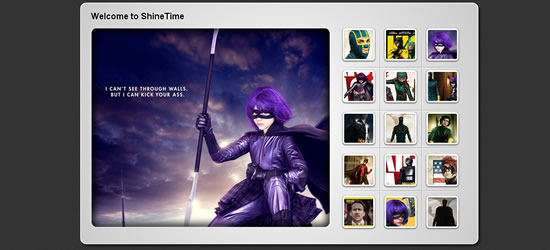
13. ShineTime – A Kick-Ass New jQuery & CSS3 Gallery With Animated Shine Effects
14. Nivo Slider
15. Parallax Slider with jQuery
16. Full Page Image Gallery with jQuery
17. flickrGallery
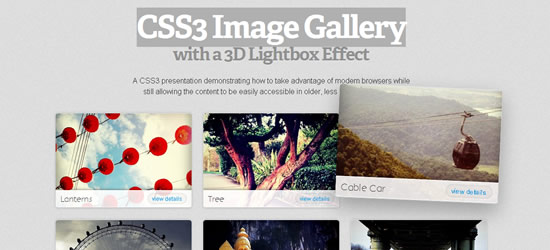
18. Create a CSS3 Image Gallery with a 3D Lightbox Animation
19. Photobooth with PHP, jQuery and CSS3
20. Coding a Rotating Image Slideshow w/ CSS3 and jQuery
Visit PsPrint to get the best deals in free printable calendar templates