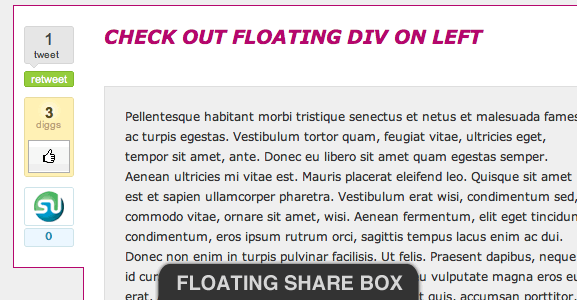
How to add Floating share box to your website
After spending couple of hours searching for floating share box plugin for WordPress, I finally decided not to use plugins. Those plugins were not good enough to produce what I thought of like menus on Mashable or Hongkiat. Then I came across this article Scroll/Follow Sidebar, Multiple Techniques by Chris Coyier.
In this tutorial, I will use same jQuery code from Chris Coyier’s article and will add some bits and pieces to build a floating share box. Keep in mind this is not a plugin, but can be integrated with static as well as dynamic sites.
Enter your email and download it now!
Enter your email address and the download link will be sent right to your inbox.
Step 1
Create a HTML page and add Div’s with id’s to structure page.
<div id="wrapper"> <div id="page-wrap"> <div id="content"> <div id="main"> </div> <div id="sidebar"> </div> </div> <!-- Content stops here --> </div> <!-- Page-wrap stops here --> </div>
Step 2
Add a DIV just below the page-wrap DIV with your social media buttons (Retweet, Facebook, Stumbleupon…).
<div id="floating-box">
<div id="box">
<div><script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"></script> </div>
<div><script src="http://digg.com/tools/diggthis.js" type="text/javascript"></script></div>
<div><script src="http://www.stumbleupon.com/hostedbadge.php?s=5"></script></div>
</div>
</div>
Step 3
From HTML IPSUM copy some dummy text to fill empty main and sideebar DIV.
Step 4
Next add jQuery code between head tag.
$(function() {
var offset = $("#box").offset();
var topPadding = 15;
$(window).scroll(function() {
if ($(window).scrollTop() > offset.top) {
$("#box").stop().animate({
marginTop: $(window).scrollTop() - offset.top + topPadding
});
} else {
$("#box").stop().animate({
marginTop: 0
});
};
});
});
Here we are not modifying code, it is identical to Chris Coyier’s article except #box :).
Step 5
Add following CSS code to create a layout for the page. You can create separate CSS file or embed it on the header within style tag.
* { margin: 0; padding: 0; }
body { font: 14px/1.4 Verdana, Arial, sans-serif; font-weight: normal;background-color: #f2f2f2;float: left;width: 100%; color: #333333;
}
#wrapper{width: 800px;margin: 0 auto;padding: 0px;}
#content{float: left;width: 100%;border: 1px solid #B5076D;background-color: #FFFFFF;font-size: 12px;line-height: 20px;}
#page-wrap { position: relative;float: left; margin: 50px 0;}
h1{font-size: 1.6em;color: #B5076D; font-style: italic;padding: 20px;}
p { margin: 0 0 10px 0; }
#main { width: 460px; float: left; padding: 20px; background-color: #f1f1f1;border: 1px solid #DDDDDD; margin: 20px;display: inline;}
#sidebar { width: 215px; float: right;border: 1px solid #DDDDDD; background-color: #f1f1f1;margin: 20px; display: inline;}
#sidebar ul{padding: 10px;}
#sidebar ul li{font-size: 0.9em;margin: 0 0 0 20px;}
Step 6
To make social media float box beautiful and working, add the following CSS code.
#box{position: absolute;left: -70px;border: 1px solid #B5076D; border-right: 0px;padding: 10px;background-color: #FFF;}
#box div{margin: 10px 0;}
All done, you can see floating share box on left hand side of the page.
This is very simple and easy tutorial that works on most browsers (IE6, IE7, IE8, Safari, FIrefox). Hope everyone can create their own floating share box.
Enter your email and download it now!
Enter your email address and the download link will be sent right to your inbox.